原组件inputTags:
/fly/extend/inputTags/ 在使用过程中发现一些选择器存在局限性问题,于是进行了修改;以及功能做了一些增强,使其更加满足使用需求。
主要增强功能包含两点:
1.增加openFlatContent、flatContent属性:原组件使用时,当一个页面存在多个inputTags时,只能保证每个inputTags的content中的元素不重复,无法保证多个inputTags的content中的元素不重复。
使用:只需在渲染时将openFlatContent设置为true即可。openFlatContent为true代表使用flatContent,多个开启了flatContent的inputTags的元素不能重复,反之代表不使用flatContent,可以与其他inputTags包含相同元素;可以通过inputTags.flatContent获取flatContent。
2.增加pinArray属性:原组件使用时,生成的tags都有close按钮,而需求有时包含一些内置内容,强制要求包含时,只需在inputTags渲染时将需要需要内置的内容加入至pinArray即可,多个inputTags的pinArray相互独立。
使用截图:
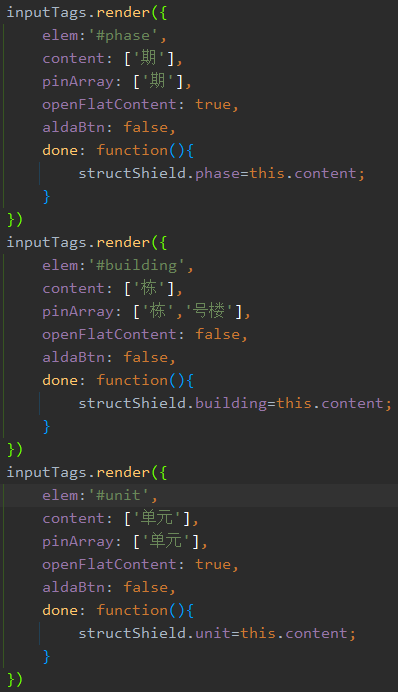
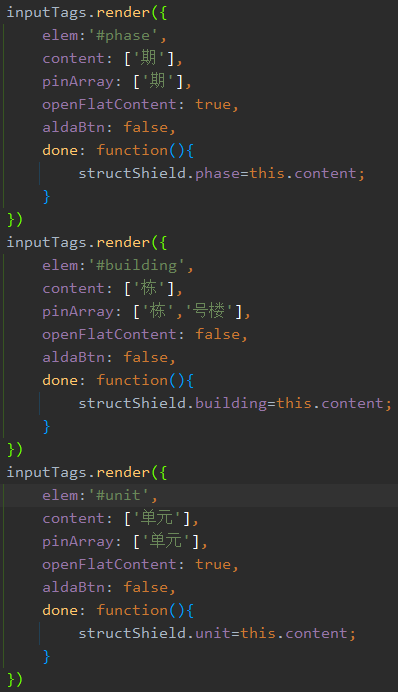
渲染代码

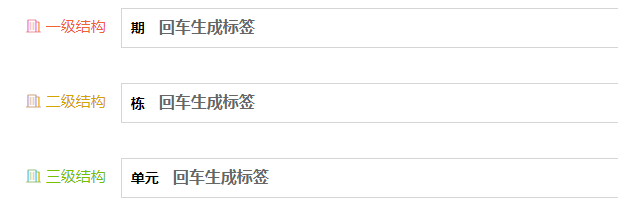
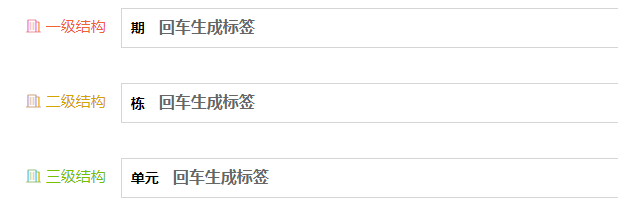
初次加载

pinArray效果展示

flatContent效果展示


快速上手
HTML:
<form class="layui-form">
<div class="layui-field-box">
<div class="layui-form-item" style="width: 90%;margin-left: 5%">
<label class="layui-form-label mylabel" style="font-size: 15px;color: #ff6436"><i
class="iconfont"></i> 一级结构</label>
<div class="layui-input-block tags">
<input class="layui-input " type="text" id="phase" placeholder="回车生成标签" autocomplete="off"/>
</div>
</div>
</div>
<div class="layui-field-box">
<div class="layui-form-item" style="width: 90%;margin-left: 5%">
<label class="layui-form-label mylabel" style="font-size: 15px;color: #dca300"><i
class="iconfont"></i> 二级结构</label>
<div class="layui-input-block tags">
<input class="layui-input" type="text" id="building" placeholder="回车生成标签" autocomplete="off"/>
</div>
</div>
</div>
<div class="layui-field-box">
<div class="layui-form-item" style="width: 90%;margin-left: 5%">
<label class="layui-form-label mylabel" style="font-size: 15px;color: #63bf00"><i
class="iconfont"></i> 三级结构</label>
<div class="layui-input-block tags">
<input class="layui-input" type="text" id="unit" placeholder="回车生成标签" autocomplete="off"/>
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" type="button" id="test">测试</button>
</div>
</div>
</form>
JS:
layui.use(['inputTags','form'], function () {
var inputTags = layui.inputTags;
$("#test").on("click",function (){
console.log(JSON.stringify(structShield))
console.log(inputTags.flatContent)
})
var structShield={
phase:[],
building:[],
unit:[]
}
inputTags.render({
elem:'#phase',
content: ['期'],
pinArray: ['期'],
openFlatContent: true,
aldaBtn: false,
done: function(){
structShield.phase=this.content;
}
})
inputTags.render({
elem:'#building',
content: ['栋'],
pinArray: ['栋','号楼'],
openFlatContent: false,
aldaBtn: false,
done: function(){
structShield.building=this.content;
}
})
inputTags.render({
elem:'#unit',
content: ['单元'],
pinArray: ['单元'],
openFlatContent: true,
aldaBtn: false,
done: function(){
structShield.unit=this.content;
}
})
});